O UI e UX design são soluções tecnológicas utilizadas para melhorar a experiência do usuário e o layout das lojas virtuais. Os profissionais especializados nessas áreas fazem diferentes testes nas ferramentas antes de colocar um website no ar. Afinal, tudo precisa funcionar adequadamente para o cliente não desistir de comprar no e-commerce.
Essas denominações parecem estranhas para você? Não se preocupe! Neste post explicamos tudo sobre o assunto.
O que é UI e UX design?
O UI significa user interface. O termo é utilizado para falar dos profissionais que lidam com o layout, cores, banners e criação de botões de acesso às páginas online. Logo, o foco é concentrado na estética da plataforma para atrair o interesse do cliente.
Já o UX é utilizado para tratar do user experience. Ele envolve o uso de técnicas para criar uma navegação fácil e rápida na página, sem que o internauta tenha que perder muito tempo procurando pelas informações que precisa.
Logo, o UI e UX design são atividades que se complementam e são fundamentais para ampliar o número de visitas e conversões em vendas no e-commerce.
Como utilizar o UI e UX design da melhor maneira?
A forma como são aplicadas as técnicas de UI e UX design interferem bastante no posicionamento da página no Google e na boa experiência do usuário. Veja algumas dicas para utilizar na sua loja virtual:
Rápida navegação
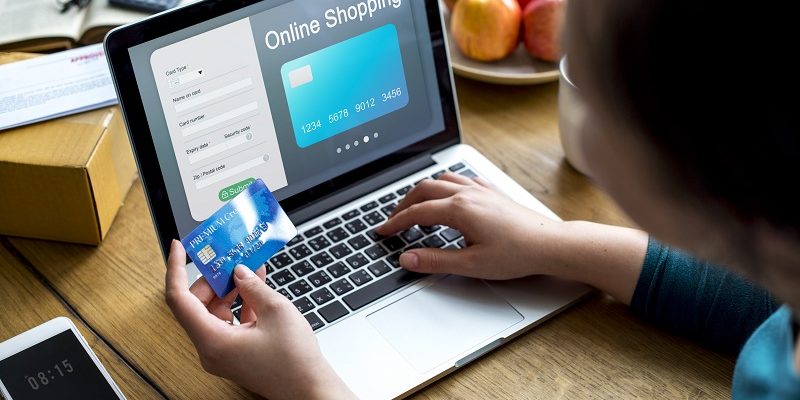
Quem entra em uma loja virtual está interessado em pesquisar preços para efetuar uma compra imediata ou mais adiante. Isso significa que o usuário é um cliente em potencial.
Por isso, é muito importante investir em uma navegação otimizada e simples para facilitar o acesso às informações. Evite o uso excessivo de cores, anúncios e botões para não gerar uma poluição visual.
Cuidado com as informações
Procure incluir os dados mais relevantes na primeira página de acesso para gerar mais impacto e atrair a atenção do consumidor. Tem uma oferta especial na semana? Ela precisa ser visualizada assim que o potencial cliente acessa o website.
Canal de contato
Também é fundamental investir em ferramentas para facilitar o contato entre o cliente e a loja virtual. Você pode incluir o número do WhatsApp, telefone fixo ou chatbot para esclarecer dúvidas, resolver problemas e criar mais transparência nos processos.
Outra dica é solicitar uma avaliação do consumidor depois que ele recebeu o produto em casa. Essa é uma maneira de conquistar mais credibilidade para o negócio e mostrar aos demais usuários que você se importa com eles.
Uso de botões
No momento do desenvolvimento da página é necessário pensar em como os usuários navegam e buscam informações. O ideal é agrupar os produtos por categorias, por exemplo, incluir ícones para comparação de mercadorias e pesquisas. Também é essencial incluir botões de destaque para direcionar o consumidor para o pagamento.
Tamanhos de tela
Os usuários (e o Google!) valorizam muito os sites que se adaptam aos diferentes tamanhos de tela. Afinal, é preciso se lembrar de que muitos consumidores já efetuam compras pelo smartphone.
Sendo assim, faz parte do trabalho de UI e UX design desenvolver uma página responsiva, ágil e com layout agradável. Ficou interessado em saber mais sobre o assunto? Entenda como funciona o desenvolvimento de um website!